Slot Filling and Intent Classification

For natural language understanding cases when you need to detect the intent of a speaker in dialogue, perform intent classification and slot filling to identify the entities related to the intent of the dialogue, and classify those entities.
Use this template to provide a section of dialogue, assign labels to spans of text in the dialogue, and classify the intent of the dialogue.
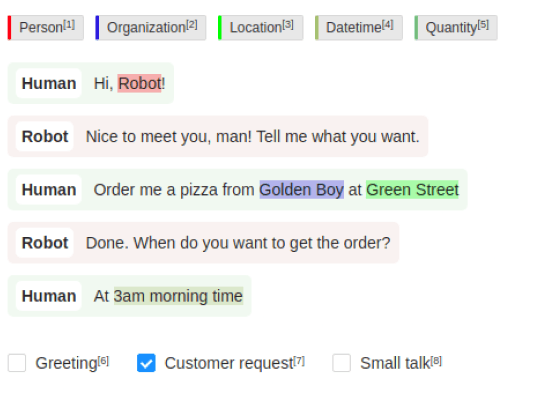
Interactive Template Preview
Labeling Configuration
<View>
<ParagraphLabels name="entity_slot" toName="dialogue">
<Label value="Person" background="#ff0012"/>
<Label value="Organization" background="#2311de" />
<Label value="Location" background="#00ff01"/>
<Label value="Datetime" />
<Label value="Quantity" />
</ParagraphLabels>
<Paragraphs name="dialogue" value="$dialogue" layout="dialogue" />
<Choices name="intent" toName="dialogue"
choice="single" showInline="true">
<Choice value="Greeting"/>
<Choice value="Customer request"/>
<Choice value="Small talk"/>
</Choices>
</View>About the labeling configuration
All labeling configurations must be wrapped in View tags.
Use the ParagraphLabels control tag to apply labels to specific dialogue spans:
<ParagraphLabels name="entity_slot" toName="dialogue">
<Label value="Person" background="#ff0012"/>
<Label value="Organization" background="#2311de" />
<Label value="Location" background="#00ff01"/>
<Label value="Datetime" />
<Label value="Quantity" />
</ParagraphLabels>Use the Paragraphs object tag to display dialogue:
<Paragraphs name="dialogue" value="$dialogue" layout="dialogue" />Use the Choices control tag to select a single classification tag for the dialogue and have annotators classify the intent of the dialogue:
<Choices name="intent" toName="dialogue"
choice="single" showInline="true">
<Choice value="Greeting"/>
<Choice value="Customer request"/>
<Choice value="Small talk"/>
</Choices>The choice="single" parameter restricts the annotators to one choice selection, and showInline="true" controls the display of the choices on the labeling interface.